La zone Edit Websites Design vous permet de gérer l’apparence de votre site Web ESP ou magasin d’entreprise. Après vous être connecté à l’administrateur du site Web ESP, localisez votre site et cliquez ensuite sur le bouton Modifier.

Cliquez sur le bouton plus pour élargir le menu Edit Website Design et cliquez sur l’option que vous souhaitez modifier :
Modèles et couleurs
Dans la section Modèles et couleurs, vous pouvez parcourir la bibliothèque de modèles, ou vous pouvez filtrer les résultats à l’aide des options de sélection de modèles étroits.
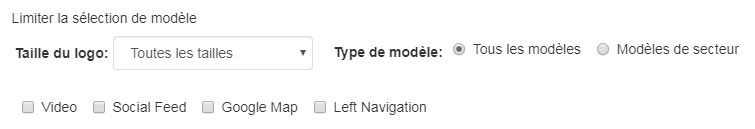
Sélection de modèles étroits
Utilisez le déroulant dans la section Narrow Template Selection pour sélectionner la taille du logo que vous souhaitez avoir : Toutes les tailles, traditionnelles ou grandes. Ensuite, choisissez le type de modèle: Tous ou l’industrie. Le modèle de l’industrie garantit que le contenu de votre site, ainsi que l’apparence et la sensation, se rapportent directement à la transaction que vous avez sélectionnée, comme financière ou de soins de santé. Ensuite, cochez la case à côté de la vidéo, du flux social, de la carte Google et de la navigation à gauche pour chaque fonctionnalité que vous souhaitez inclure sur votre site.

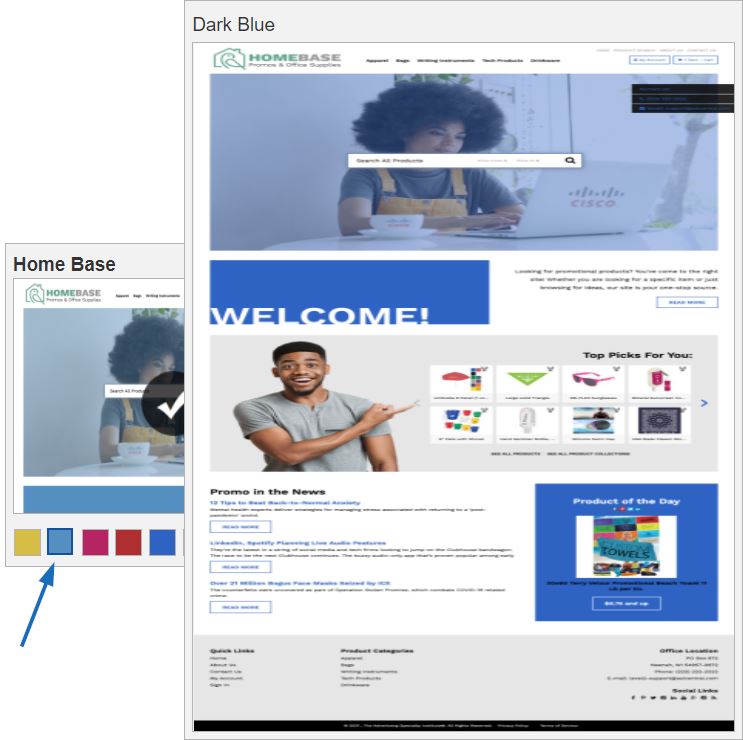
Sélectionnez un modèle et une couleur
Chaque modèle a des schémas de couleurs préréglés disponibles. Pour prévisualiser le modèle dans l’un des schémas de couleurs, planez au-dessus de l’eswatch de couleur. Le modèle que vous avez sélectionné est indiqué par une grande coche. Il y aura un carré autour de la couleur que vous avez sélectionnée.

Pour faire en direct votre nouveau modèle et votre nouveau schéma de couleurs, cliquez sur le lien Make Changes Live. Vous recevrez une notification indiquant que vos modifications ont été publiées avec succès.
Sélectionnez un modèle de grande bannière
Les grands modèles de bannières sont disponibles dans les listes de modèles. Pour prévisualiser le modèle dans l’un des schémas de couleurs, planez au-dessus de l’eswatch de couleur. Vous pouvez modifier les images de bannière sur ces modèles. Avant de changer la bannière, assurez-vous que l’image que vous cherchez à remplacer par est de 1280 pixels de large. Si c’est le cas, vous êtes prêt à personnaliser votre bannière.
Mon logo de site
Dans la zone Mon Logo de Site, vous pouvez télécharger un nouveau logo ou une icône préférée pour votre site. Qu’aimeriez-vous faire ?
Télécharger un nouveau logo
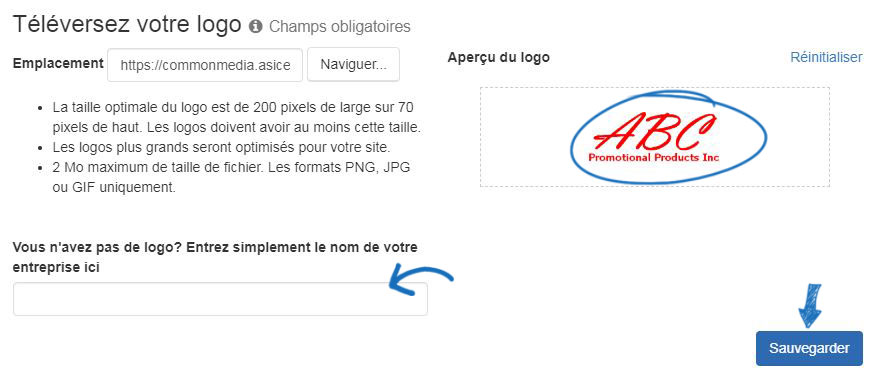
Pour télécharger un nouveau logo pour votre site Web ESP, cliquez sur le bouton Parcourir dans la section Télécharger votre logo.

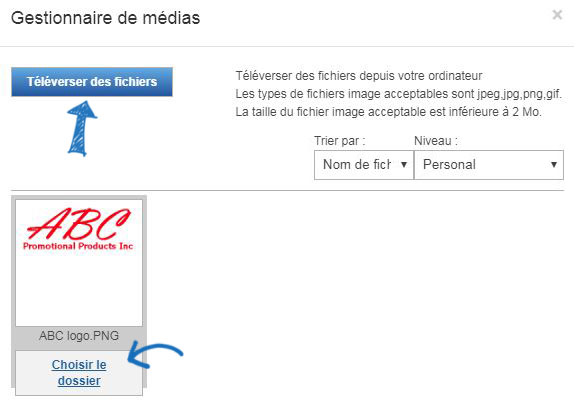
Le responsable des médias ouvrira ses portes. Pour sélectionner une image, planer sur l’image, puis cliquez sur le bouton "Sélectionner le fichier".
Note: Si l’image que vous souhaitez utiliser n’est pas encore dans le Media Manger, cliquez sur le bouton "Télécharger des fichiers" et naviguer sur votre ordinateur pour une image.

Vous verrez un aperçu de votre image dans la fenêtre Aperçu du logo.
Si vous n’avez pas de logo d’entreprise, tapez le nom de votre entreprise dans le dernier champ de cette section. Tout comme pour une image, un aperçu de votre logo de type s’affiche dans la fenêtre Aperçu du logo.
Cliquez sur Enregistrer lorsque vous avez terminé.

Après avoir enregistré votre logo, vous verrez une notification contextuelle indiquant que vos modifications ont été enregistrées. Pour faire vivre le logo sur votre site, cliquez sur le bouton Publier dans cette fenêtre. Si vous n’êtes pas prêt à faire vivre le logo, cliquez sur le bouton Not Now. Vous pourrez publier le logo à tout moment à l’aide du lien Make Changes Live dans la partie supérieure droite.
Taille optimale du logo
La taille optimale du logo pour un modèle varie parce que chacun a sa propre disposition unique. Les tableaux ci-dessous fournissent les dimensions du logo (en pixels) pour toutes les mises en page des sites Web Company Store et ESP.
| Template Name | Width (pixels) | Height (pixels) |
| Blaze | 341 | 136 |
| Branded | 303 | 57 |
| Cobalt | 272 | 88 |
| Community | 284 | 57 |
| Crafted | 227 | 166 |
| Evergreen | 134 | 153 |
| Flying Ink | 341 | 87 |
| Garden | 170 | 192 |
| Generate | 230 | 82 |
| Glory Days | 274 | 115 |
| Headline | 170 | 181 |
| Health & Support | 326 | 150 |
| Home Base | 297 | 84 |
| Identity 3.0 | 272 | 60 |
| Labeled 3.0 | 400 | 123 |
| Maple Promos | 253 | 75 |
| Paper Plane 3.0 | 445 | 104 |
| Periodical | 248 | 60 |
| Shifting Gears | 284 | 119 |
| Snap 3.0 | 209 | 95 |
| Spotlight | 298 | 130 |
| Stadium | 278 | 45 |
| Stars & Stripes | 253 | 75 |
| Sublime | 280 | 81 |
| Summit | 299 | 67 |
| Tapestry | 341 | 107 |
| Team Builders | 230 | 78 |
| Thematic | 325 | 93 |
| Victory | 399 | 150 |
Templates for Company Stores
| Template Name | Width (pixels) | Height (pixels) |
| Education | 154 | 154 |
| Employee Appreciation | 368 | 100 |
| Finance | 253 | 54 |
| Fundraising Event | 336 | 150 |
| Healthcare Market | 398 | 90 |
| Real Estate | 405 | 130 |
| Social Distancing | 92 | 100 |
Télécharger une icône préférée (Favicon)
Un favicon est l’image qui apparaît à gauche du titre de la page à la fois dans la barre d’onglet qui est affichée dans de nombreux navigateurs ainsi que dans les signets quand un site est enregistré.
![]()
Pour personnaliser cette image pour votre site Web ESP ou magasin d’entreprise, connectez-vous à l’administrateur des sites Web ESP.
Cliquez sur le bouton Modifier à côté du site pour lequel vous souhaitez ajouter le favicon. Élargissez la section Edit Website Design à l’aide du signe plus (« ) et cliquez ensuite sur le lien Mon logo de site.

Dans la section Télécharger votre icône préférée, cliquez sur le bouton Parcourir pour télécharger une image à partir de votre ordinateur. Les images doivent être dans un . JPG ou . JPEG et moins de 2 Mo de taille. Localisez l’image sur votre ordinateur, puis cliquez sur le bouton Open.
![]()
Un aperçu de l’image apparaîtra dans la boîte Aperçu. Cliquez sur le bouton Enregistrer ci-dessous la case Aperçu, puis cliquez sur le lien Faire des changements en direct.
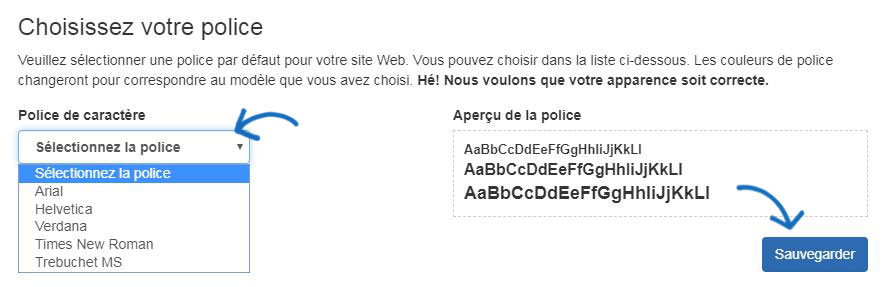
Polices
Dans la section Font, utilisez le déroulant pour sélectionner la police que vous souhaitez utiliser sur votre site.

Cliquez sur Enregistrer lorsque vous avez terminé.
Après avoir enregistré votre sélection de polices, vous verrez une notification contextuelle indiquant que vos modifications ont été enregistrées. Pour rendre la police active sur votre site, cliquez sur le bouton Publier dans cette fenêtre. Si vous n’êtes pas prêt à faire la police en direct, cliquez sur le bouton Not Now. Vous serez en mesure de rendre votre nouvelle sélection de police active à tout moment en utilisant le lien Make Changes Live dans la zone supérieure droite.

 Français
Français Español
Español