La sección Páginas y menús le permite crear y administrar el contenido de su sitio, incluidas las páginas y los menús.
Después de iniciar sesión en el administrador del sitio web de ESP, localice su sitio y haga clic en el botón Editar sitio.

Haga clic en el botón más para expandir el área Páginas y menús y luego haga su selección.

Nota: Para cerrar el menú, haga clic en el botón menos.
Las opciones de la sección Páginas y menús incluyen:
Administrar el contenido de la página
El área Administrar contenido de página le permite administrar el contenido de las páginas del sitio web de ESP.
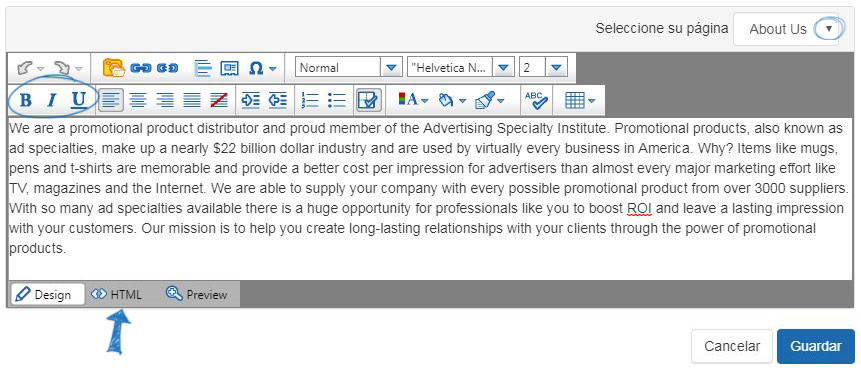
Seleccione la página que desea editar en el menú desplegable Seleccionar su página.
A continuación, puede escribir texto nuevo o actualizar el texto existente mediante la barra de herramientas (pasar el ratón sobre las opciones de la barra de herramientas le permitirá saber lo que cada herramienta le ayudará a lograr) o cambiar al modo HTML. Cuando haya terminado de realizar los cambios, haga clic en el botón Guardar en la parte inferior.

Puede usar el botón Crear nueva página en la esquina superior derecha para comenzar a crear su propia página personalizada para su sitio.

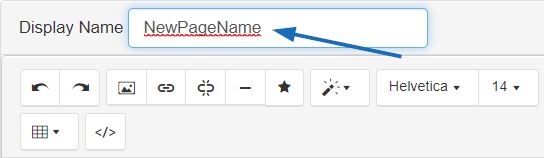
Introduzca un Nombre para mostrar. El nombre para mostrar es una extensión de la dirección URL (por ejemplo, abcpromos.espwebsites.com/DisplayName) y no puede contener espacios. A continuación, introduzca el texto y personalícelo con la barra de herramientas.

Cuando haya terminado de realizar cambios, haga clic en el botón Guardar y, a continuación, haga clic en el vínculo Realizar cambios en vivo. Todas las páginas recién creadas se agregarán al mapa del sitio. Para ver el mapa del sitio para su sitio web ESP o tienda de la empresa, vaya a la dirección principal del sitio y escriba "/sitemap.xml".

Menú del sitio/Navegación
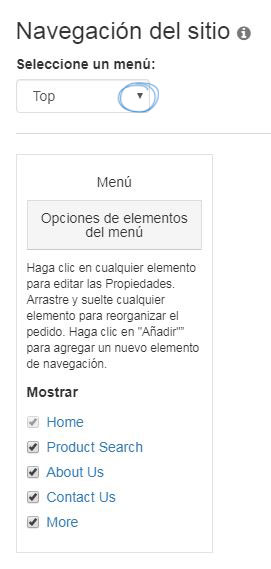
El área Menú del sitio/Navegación le permite editar los elementos de menú existentes. Si desea crear un nuevo menú, vaya a la sección Menú avanzado del sitio/Navegación. El primer paso es editar un menú es seleccionar el menú que desea modificar. En la mayoría de las plantillas sólo hay un menú de navegación configurado llamado "Top." Este menú pertenece a la barra de navegación en la parte superior de su sitio web.

Si tiene más de un menú en su sitio, puede usar el menú desplegable Seleccionar un menú para elegir qué menú desea editar.

Edición de elementos de menú
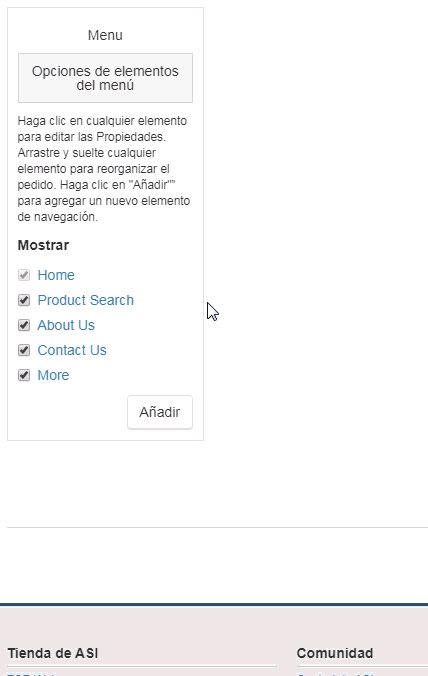
Después de seleccionar el menú que desea editar, haga clic en un elemento de menú para editar sus propiedades o agregarle. A continuación, seleccione un elemento de menú.
Es importante tener en cuenta que "Inicio" y "Búsqueda de productos" son estáticos y solo se puede editar el nombre.

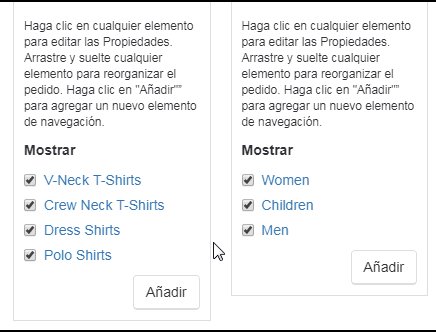
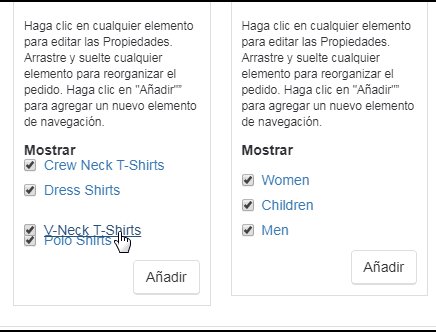
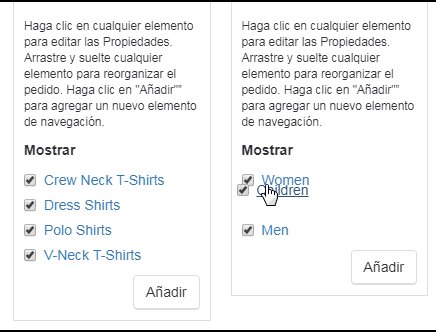
También puede reorganizar el orden de los vínculos en el menú arrastrando y soltando los elementos.

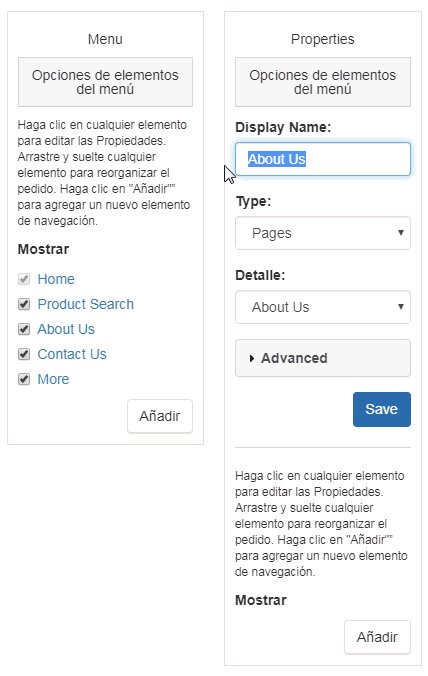
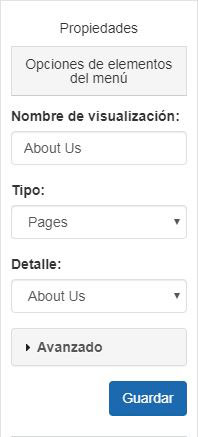
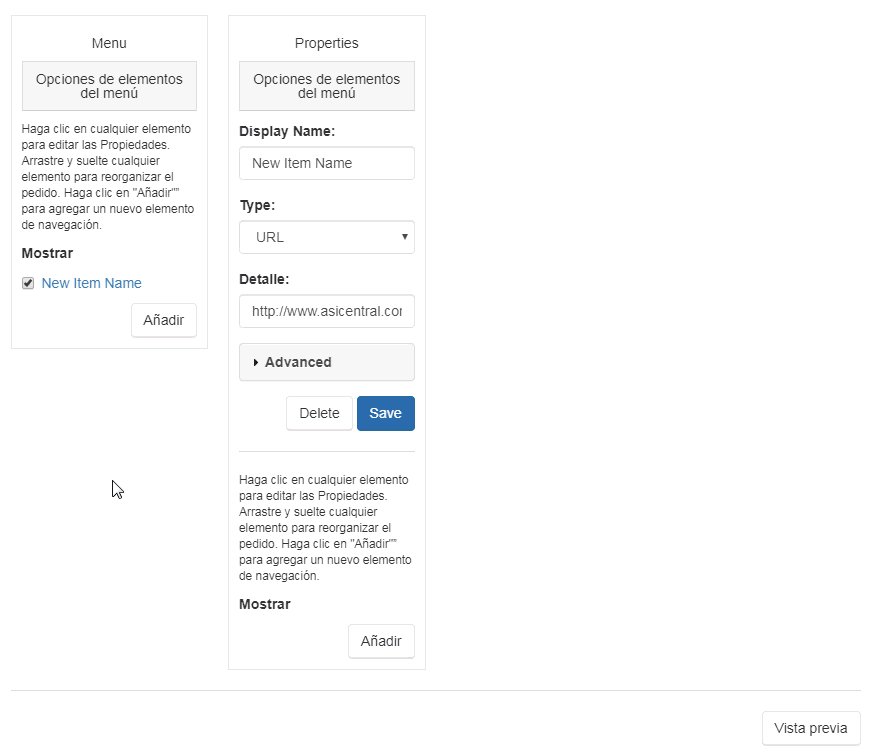
Propiedades
La columna Propiedades es donde podemos editar el nombre para mostrar (el nombre del elemento de menú que se mostrará en su sitio), el tipo de elemento y los detalles.
Hay varios tipos diferentes de elementos disponibles en la lista desplegable:
- Evento: Enlace a un grupo de productos en varias opciones de precios creadas y gestionadas por ASI. Si se selecciona esta opción, el nombre del enlace se actualizará automáticamente al Planificador de eventos.
- MailTo: escriba un correo electrónico de dirección de correo electrónico en el cuadro Detalle para configurar un vínculo de correo electrónico directo.
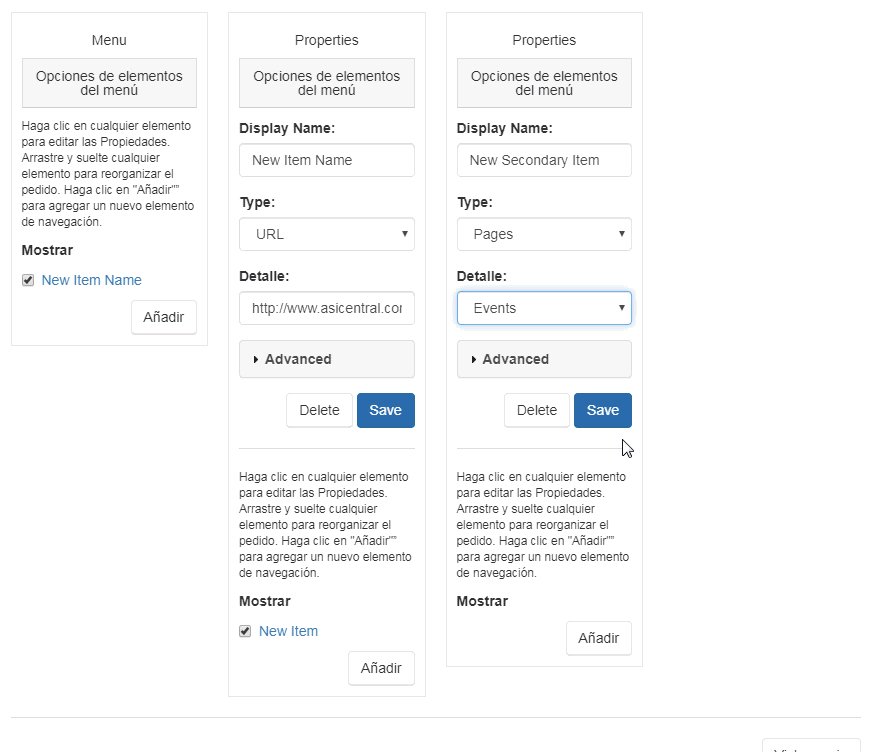
- Páginas: utilice el cuadro Detalle para seleccionar una página existente para que se abra este elemento de menú.
- Colecciones de productos: use el cuadro Detalle para seleccionar una colección de productos existente para que se muestre este elemento de menú.
- Seleccionar-A-Búsquedas: Utilice el cuadro Detalle para seleccionar una búsqueda guardada existente para este elemento de menú para mostrar
- Texto: cree un marcador de posición en el menú.
- Categorías principales: Se vinculará a las categorías principales. Si se selecciona esta opción, el nombre del vínculo se actualizará automáticamente a Categorías principales.
- Búsquedas principales: Se vinculará a las búsquedas principales. Si se selecciona esta opción, el nombre del enlace se actualizará automáticamente a Búsquedas principales.
- URL: cree un enlace a cualquier dirección de sitio web introduciendo la dirección URL en el cuadro Detalle.

Las opciones avanzadas mostrarán las opciones para abrir el elemento de menú, así como la capacidad de introducir información de clase CSS. Si usted no está bien versado en CSS, se recomienda que usted no ingrese la información en el campo de la clase CSS.
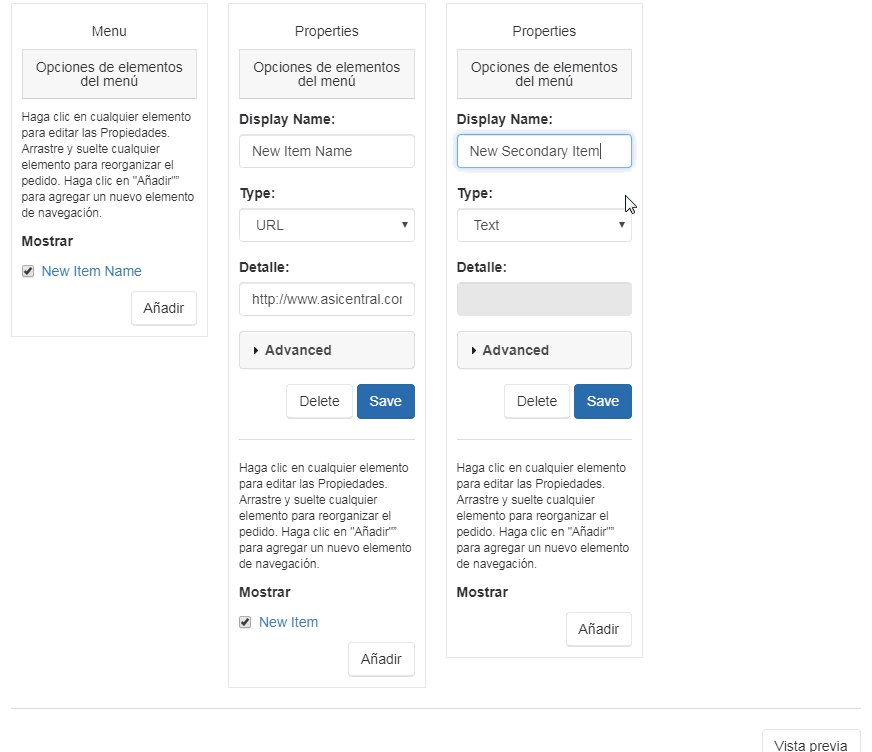
La navegación que se encuentra debajo del área Opciones avanzadas del cuadro Propiedades es el menú desplegable asociado con su vínculo primario. Para agregar un nuevo vínculo al elemento de menú, denominado elemento de submenú, haga clic en el botón Agregar en la sección inferior del cuadro Propiedades.

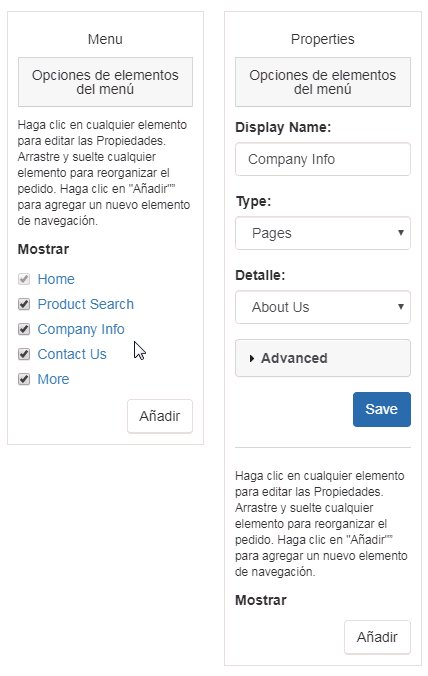
Se mostrará una segunda ventana Propiedades con las "Opciones de elemento de navegación", que son las mismas que en la navegación principal. Usted tendrá que:
- Añadir un nombre para mostrar
- Seleccione un tipo
- Seleccionar/Añadir detalle
Haga clic en el botón Guardar.
Cuando haya terminado de guardar los cambios de menú, haga clic en el enlace Realizar cambios en vivo.
Banners
El área Banners le permite seleccionar entre tres opciones:
- No quiero seleccionar banners. Deja que el sistema seleccione para mí.
- Sólo quiero pancartas de mis proveedores preferidos. Deja que el sistema seleccione para mí.
- Quiero elegir los banners que aparecen en mi sitio.
Después de seleccionar la opción que desea utilizar, elija Banner pequeño o Banner grande en el menú desplegable.
Si selecciona la tercera opción, "Quiero elegir los banners que aparecen en mi sitio", podrá seleccionar y organizar los banners que se mostrarán en su sitio. A continuación, arrastre y suelte banners desde el área Banners disponibles en el cargador de banners. Además, puede descargar banners ASI para su uso en su sitio.
Nota:Los banners pueden tardar hasta 10 minutos en mostrarse en su sitio una vez que se agregan al cargador de banners.
Estandartes grandes y pequeños
¿Cuál es la diferencia? El banner pequeño es 110 píxeles más corto que el banner grande. Si usted está interesado en mantener su contenido cerca de la parte superior de la página, pero todavía quiere mostrar banners, esta es una buena opción para usted!
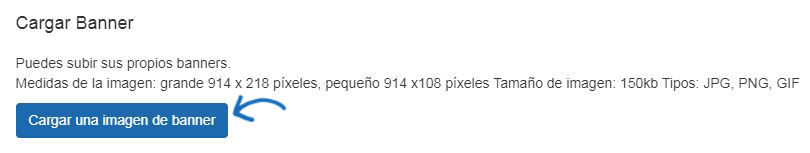
- Banner grande: 914 píxeles de ancho x 218 píxeles de alto
- Banner pequeño: 914 píxeles de ancho x 108 píxeles de alto
El tamaño máximo de archivo para banners es de 150kb
Después de haber seleccionado si desea o no mostrar un banner grande o un banner más pequeño, y no tiene ningún banner propio, puede seleccionar y / o reorganizar los banners disponibles.
Verá las siguientes opciones:
- Banderas de la empresa
- Estandartes personales compartidos
- Banderas personales
- Banderas ASI
Para agregar sus banners al Cargador de Banners, haga clic en el banner y arrástrelo de la lista de Banners Disponibles al Cargador de Banner. Después de agregar hasta cuatro banners, puede reordenarlos en el cargador de banners arrastrándolos y soltándolos.

Para eliminar un banner del cargador de banners, haga clic en el banner y seleccione Eliminar.
Para cargar banners personalizados, desplácese hacia abajo hasta el área de carga de banners. Haga clic en el botón Cargar imagen de banner.

A continuación, seleccione el tamaño del banner y haga clic en el botón Examinar.

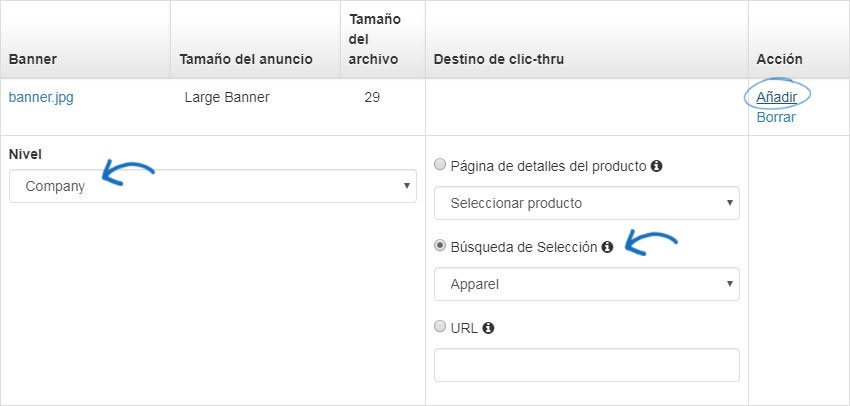
Examine el equipo, seleccione la imagen que desea utilizar y, a continuación, haga clic en el botón Abrir. Después de cargar la imagen y seleccionar su nivel, tendrá que configurar el Click-Through-Destination para este banner.
Banner Linking
- Página de detalles del producto
Esta opción le permite vincular a la página de detalles del producto de un producto individual. Para vincular el banner a una página de detalles del producto, el producto tendrá que estar en el portapapeles. Seleccione el menú desplegable "Página de detalles del producto" y elija el producto. Para agregar un producto al portapapeles sobre la marcha, haga clic en el botón Agregar producto al Portapapeles para examinar los productos y agregarlos al portapapeles.
- Seleccionar-A-Búsquedas
Esta opción le permite vincular su banner directamente a una búsqueda selecta. Select-A-Searches, también conocido como Búsquedas Guardadas, son enlaces a búsquedas ya establecidas y actúa como un acceso directo para que sus clientes puedan hacer clic y acceder a los productos sin tener que buscar. Puede seleccionar entre las búsquedas Select-A ya creadas o crear una en esta área haciendo clic en la opción Crear nueva selección-a búsqueda.
- Url
Esta opción le permite escribir o pegar una URL para que se dirija a su banner. Simplemente seleccione URL y escriba la dirección web (por ejemplo, http://www.asicentral.com).

Cuando haya terminado de configurar la configuración del banner, haga clic en el vínculo Agregar. El banner aparecerá en el área Banners disponibles. Cuando esté listo para publicar su banner, arrástrelo y suéltelo en el Cargador de Banner.
Cuando haya terminado de realizar los cambios, haga clic en el botón Guardar y, a continuación, haga clic en el vínculo Realizar cambios en vivo para publicar.
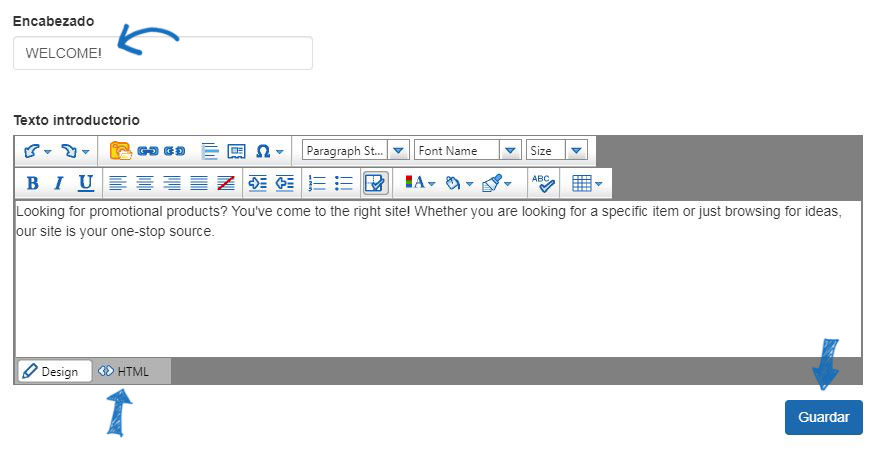
Texto introductorio
El área Texto introductorio es donde se actualiza el texto que se muestra en la página de inicio.
En el área Texto introductorio, escriba un título y un texto en los cuadros disponibles.
Utilice la barra de herramientas del editor de texto para editar el estilo de su texto (pasar el ratón sobre las opciones de la barra de herramientas le permitirá saber lo que cada herramienta le ayudará a lograr). También puede hacer clic en el botón HTML para editar el HTML de su texto introductorio.

Cuando haya terminado de realizar los cambios, haga clic en el botón Guardar y, a continuación, haga clic en el vínculo Realizar cambios en vivo para publicar.
Noticias y vídeo
Dependiendo de la plantilla que haya seleccionado, es posible que la página Noticias y vídeos no esté disponible para la monetización y se mostrará un mensaje de advertencia rojo. La sección Noticias y vídeo contiene dos pestañas: Página de inicio y Página de noticias y Página de vídeo.
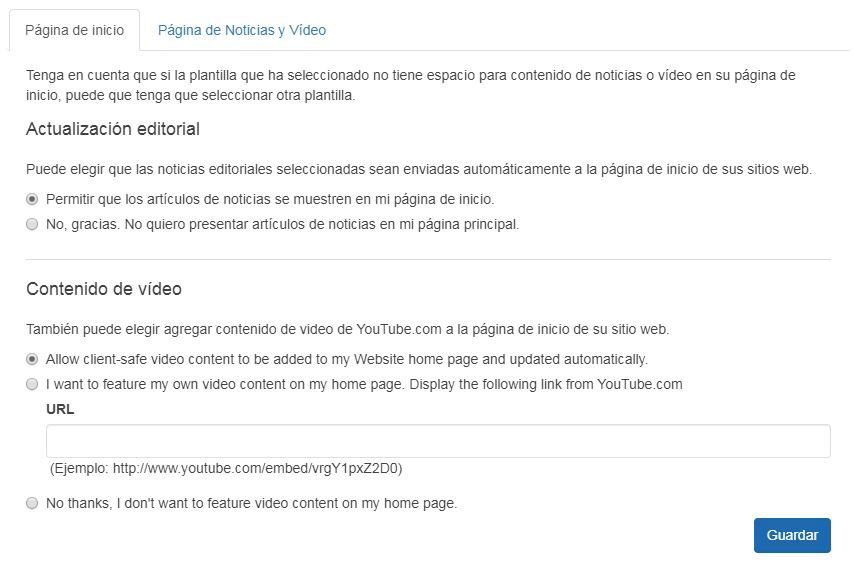
Pestaña Página de inicio
En la pestaña Página de inicio, puede hacer selecciones sobre el contenido editorial y de vídeo que se mostrará en su página de inicio.
La sección Dealimentación editorial le permite permitir la entrega de artículos de noticias a su página de inicio.
Hay tres opciones para mostrar Contenido de vídeo en su página de inicio:
- Permita que el contenido de vídeo seguro para el cliente se agregue a mi página de inicio del sitio web de ESP y se actualice automáticamente.
- Quiero presentar mi propio contenido de vídeo en mi página de inicio. Esta opción te permitirá pegar una URL en un vídeo de YouTube de tu elección (por ejemplo, http://www.asicentral.com). Simplemente escriba/pegue la URL en el cuadro disponible.
- No gracias, no quiero presentar contenido de vídeo en mi página de inicio.

Cuando haya terminado de hacer sus selecciones, haga clic en Guardar.
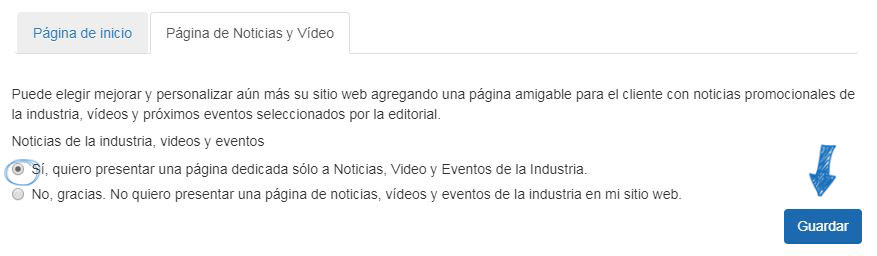
Pestaña Página de Noticias y Vídeo
Dentro de esta pestaña hay dos opciones en la sección Noticias, Video y Eventos de la Industria:
- Sí, quiero presentar una página solo para Noticias, Videos y Eventos de la Industria
- No, gracias. No quiero presentar una página de Noticias, Videos y Eventos de la Industria en mi Sitio Web de ESP

Haga clic en el botón Guardar cuando haya terminado de hacer sus selecciones.
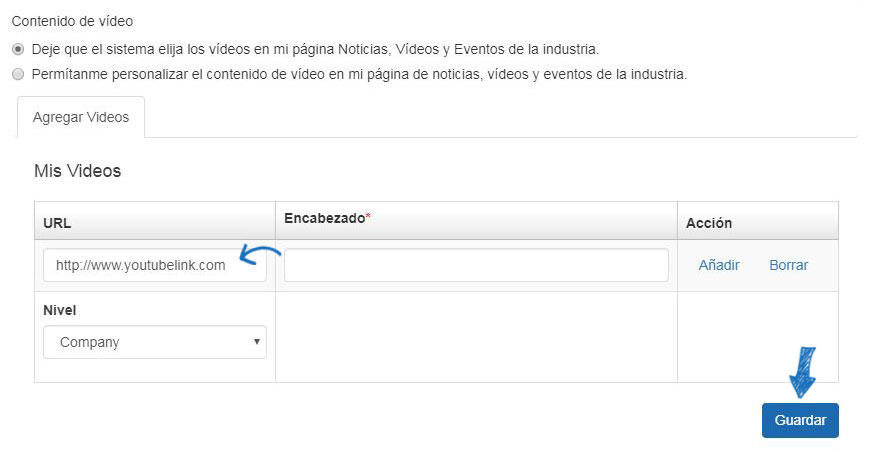
Contenido de vídeo
Esta sección le permite seleccionar el contenido de vídeo de su página Noticias, Vídeo y Eventos de la industria. Hay dos opciones:
- Deje que el sistema elija los vídeos en mi página Noticias, Vídeos y Eventos de la industria.
- Permítanme personalizar el contenido de vídeo en mi página Noticias, Vídeos y Eventos de la industria.
Si seleccionas "Déjame personalizar el contenido de vídeo en mi página noticias, vídeos y eventos de la industria", puedes escribir o pegar la URL del vídeo en el cuadro URL, seleccionar un nivel e introducir un título. Por último, haga clic en el enlace Agregar.

Cuando haya terminado de hacer sus selecciones, haga clic en Guardar y luego haga clic en el enlace Realizar cambios en vivo para publicar estas actualizaciones en su sitio web de ESP.
Administrador de páginas avanzado
La sección Administrador de páginas avanzado sacó la sección puede editar y crear nuevas páginas para su uso en su sitio web de ESP o tienda de la empresa.
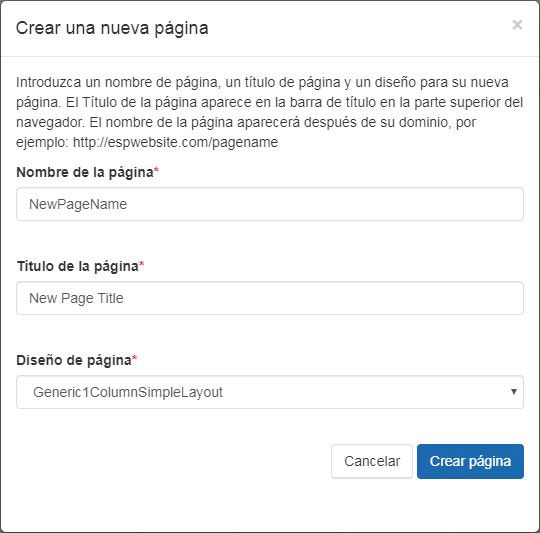
Para crear una nueva página, haga clic en el botón Crear nueva página. Deberá introducir un Nombre de página, Título de página y Diseño de página.
- Nombre de página es la extensión de esta página de la dirección URL del sitio. Por ejemplo: abcpromotions.espwebsite.com/AboutUs.
- Título de página es el texto que aparece en la barra del navegador. Por ejemplo:

- Diseño de página hace referencia a cuántas columnas tendrá su sitio. Generic2Column es la opción más estándar y recomendada. Sin embargo, si desea que el sitio tenga 3 columnas, seleccione Generic3Column layout en su lugar.
Cuando haya terminado de introducir esta información, haga clic en el botón Crear página.

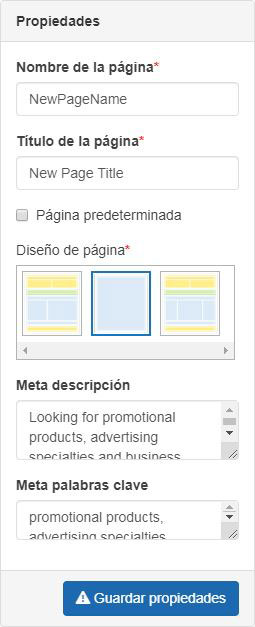
Propiedades de la página
Al hacer clic en el vínculo Editar en el área Administrar páginas, las propiedades de esa página se abrirán en el área Propiedades. Puede marcar la casilla Página predeterminada para que esta sea su página predeterminada. La página predeterminada es la que se muestra cuando se accede a su sitio, también conocida como su página de inicio.
Hay diseños de página disponibles con una vista previa en miniatura. Haga clic en un diseño para seleccionarlo.
Los cuadros Meta Descripción y Meta Palabras clave son donde puede introducir metaetiquetas individuales para esta página.
- Por lo general, las metaetiquetas constan de tres campos: título, descripción y palabras clave. El título y la descripción de su sitio se mostrarán en la página de resultados de un motor de búsqueda. La descripción debe escribirse en oraciones completas.
- Las palabras clave, por otro lado, no se verán y son sólo para los procesos de clasificación de fondo del motor de búsqueda. En esta sección, puede introducir varias palabras clave, separadas por comas. Por ejemplo: productos promocionales, productos impresos, artículos promocionales, artículos impresos, etc.
Cuando haya terminado de personalizar las propiedades de la página, haga clic en el botón Guardar propiedades.

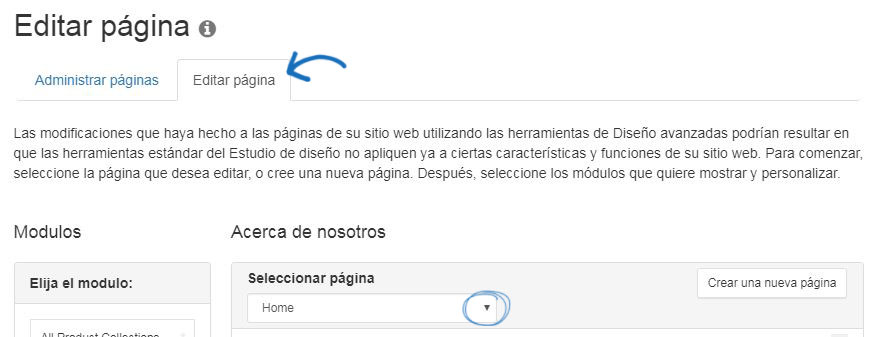
Pestaña Editar páginas
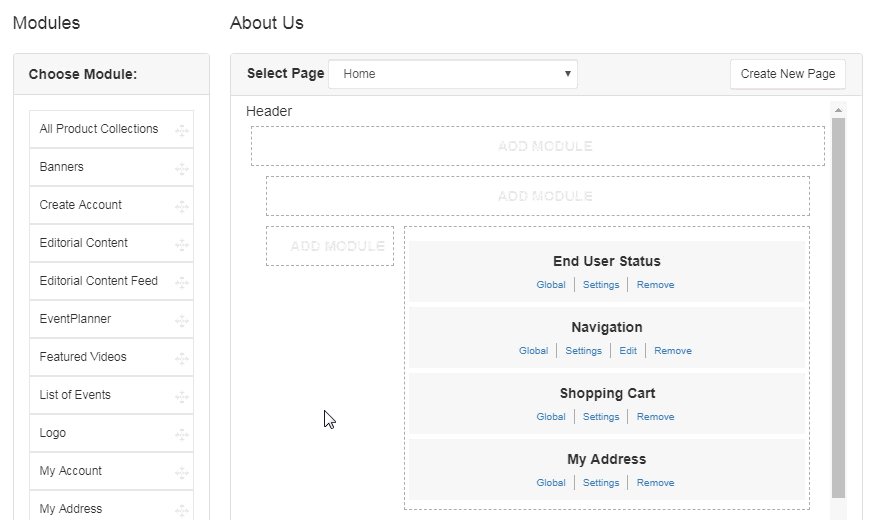
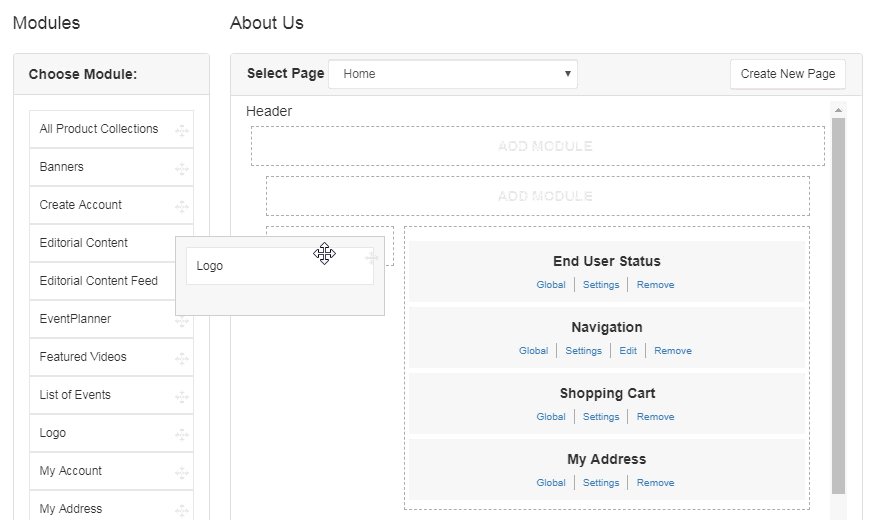
La sección Editar página muestra la página en términos de módulos y zonas. Esencialmente, la característica que le gustaría tener en su página es un módulo (Select-A-Search, Product Collection, Text, etc.) que coloca dentro de un área de zona.
Las zonas se dividen en secciones:
- Rúbrica
- Principal
- Pie
El primer paso es usar el menú desplegable Seleccionar página para seleccionar la página que desea editar. Puede arrastrar un módulo a una zona y, a continuación, configurarlo.

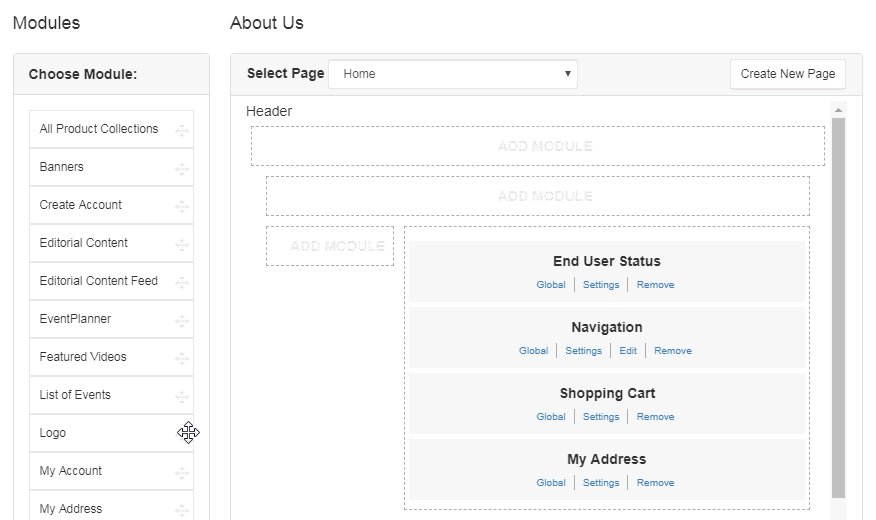
Luego, después de arrastrar y soltar el módulo en la zona, tendrá que configurar ese módulo. Las opciones de configuración variarán en función de las capacidades del módulo. En el ejemplo siguiente, el logotipo del sitio se agrega a la sección de encabezado y se establece en Global. Los módulos que se establecen en Global se mostrarán en la misma zona en todas las páginas del sitio y se utilizan comúnmente para el encabezado y pie de página. Los módulos no globales solo se mostrarán en la página a la que se han agregado.

Múltiples módulos por zona
Se puede agregar más de un módulo a una zona y los módulos se pueden arrastrar y soltar de una zona a otra. No hay ningún botón de guardar en esta área. Todos los cambios se guardan automáticamente.
Para realizar estos cambios en vivo, haga clic en el enlace Realizar cambios en vivo.
Menú/Navegación avanzada del sitio
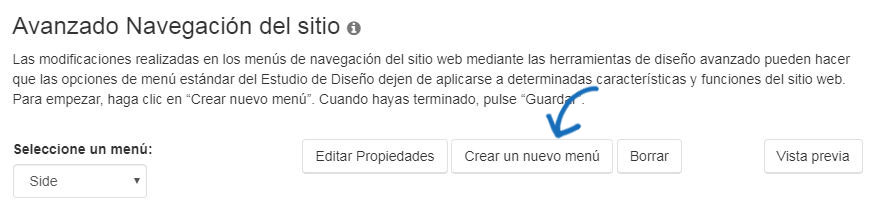
El área Menú/Navegación avanzada del sitio es donde puede editar, crear y administrar menús de navegación para su uso en su sitio web ESP y tienda de la empresa.
Crear un nuevo menú
Para crear un nuevo menú, haga clic en el botón Crear un nuevo menú.

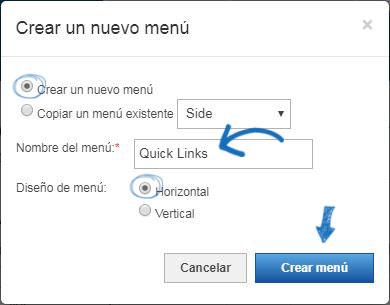
A continuación, configure el nuevo menú:
- Seleccionar si desea crear un nuevo menú o copiar uno existente.
- Nombrar el menú (por ejemplo, Vínculos rápidos).
- Seleccionar si desea que este menú sea horizontal o vertical.
- Haga clic en el botón Crear menú cuando haya terminado.

Añadir elementos de menú
Ahora, comience a crear el menú haciendo clic en el botón Agregar en la sección Menú de la izquierda. Configure el elemento de menú introduciendo un nombre para mostrar y seleccionando un tipo. Cuando haya terminado de editar este elemento de menú, haga clic en Guardar.
Submenús
La navegación que se encuentra debajo del área Opciones avanzadas del cuadro Propiedades es el menú desplegable asociado con su vínculo primario. Al hacer clic en el botón Agregar se abrirá una nueva ventana Propiedades y se creará un elemento de submenú. Se pueden crear hasta dos niveles de submenús. En el ejemplo siguiente, la opción del menú principal es Camisas, con un submenú de camisetas y un submenú adicional para Manga larga y Manga corta.

Utilice el botón Vista previa para ver cómo se mostrará este menú en el sitio.

Desmarque un elemento de menú para que esté inactivo.
Cuando haya terminado de realizar los cambios, haga clic en el botón Guardar y, a continuación, haga clic en el vínculo Realizar cambios en vivo para publicar.

 Français
Français Español
Español