Custom HTML code can be added to your ESP Website through the Content Library or Pages of your website.
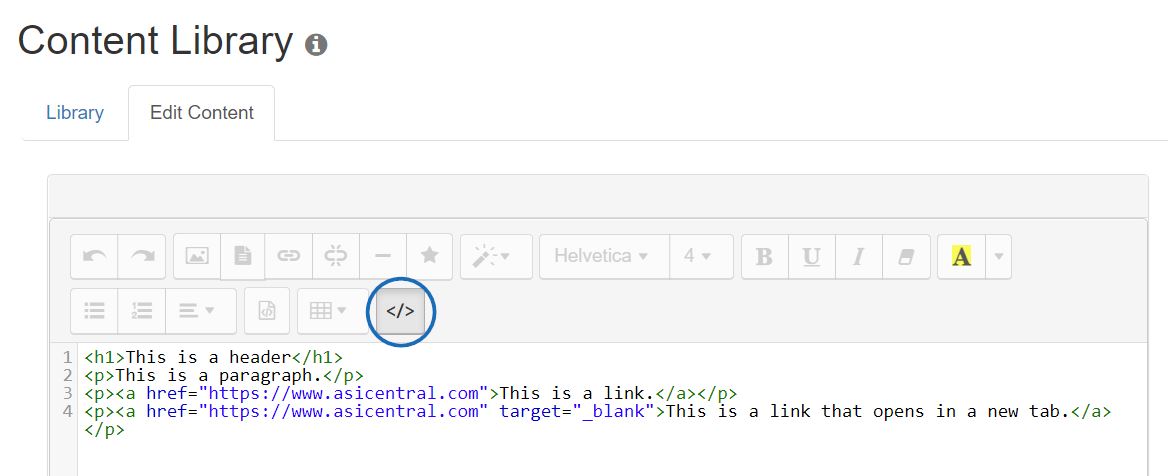
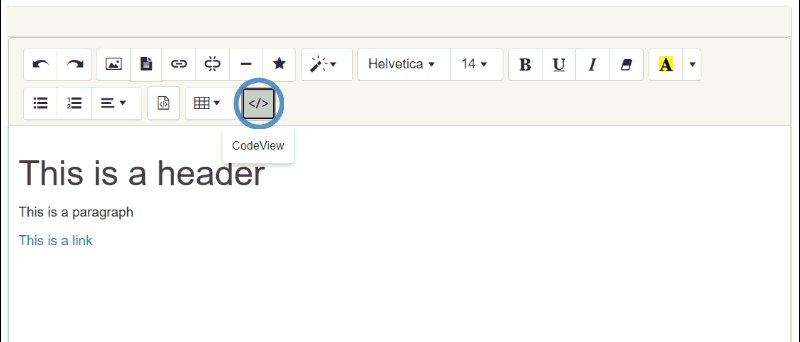
If you are familiar with HTML, use the HTML view in the Edit Content window to work directly with the coding.

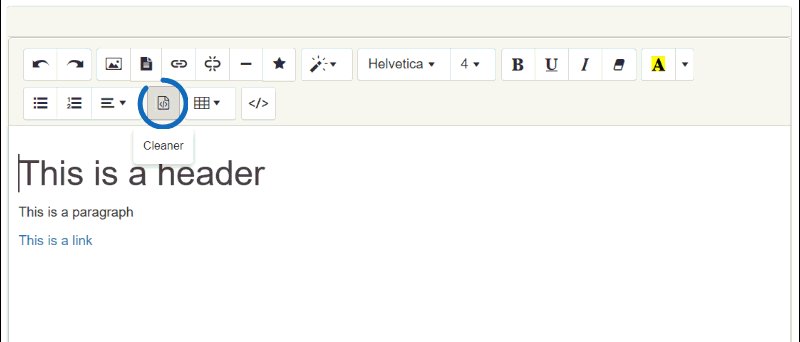
However, if you are not familiar with HTML, you copy and paste content directly from MS Word or other word processing programs. One thing to keep in mind is that when you copy and paste, special styling and formatting is automatically added behind the scenes in the HTML. Stripping the word formatting will allow you to better control and format your content.
Let's see the format stripper in action:


 Français
Français Español
Español