Publishing a presentation to an ESP Website or Company Store will create a unique link that displays our presentation with our site's branding.
The first step is to click on the Share button in the Presentations.

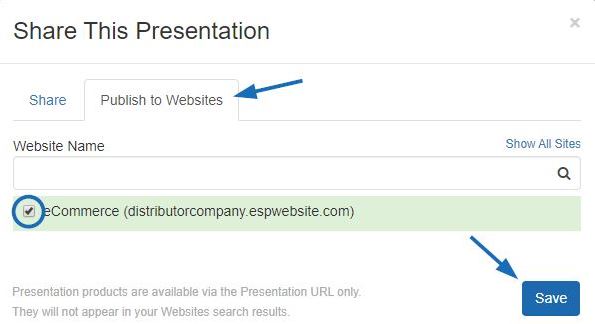
Then, we'll click on the Publish tab and select the site(s) to which this presentation should be published. Then, we'll click on the Save button.

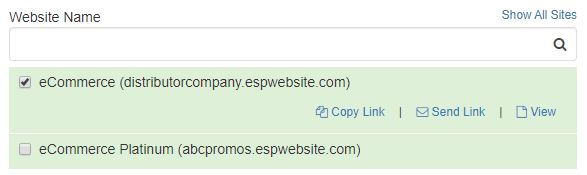
The select site will now have three options:
- Copy Link: Copy the link to the presentation to the computer's clipboard.
- Share Link: Opens an email with the link to the presentation. The subject line and body of the email can be edited prior to sending.
- View: Will open the selected ESP Website or Company Store in a new tab and display the presentation.

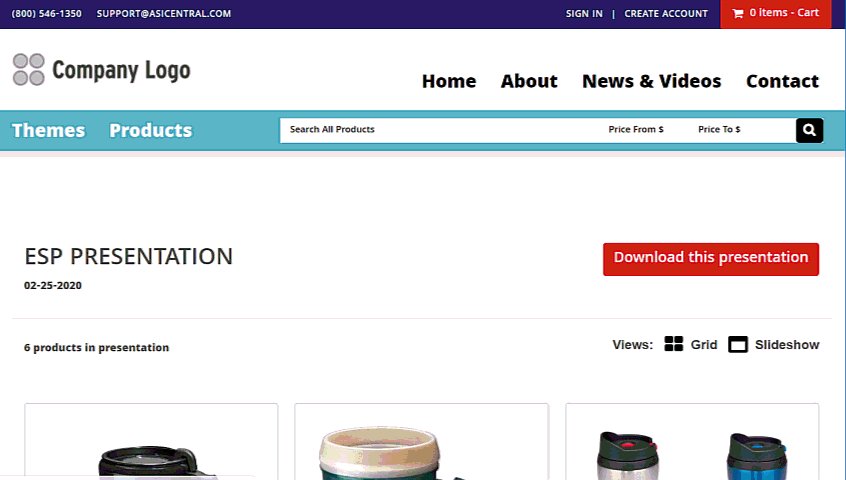
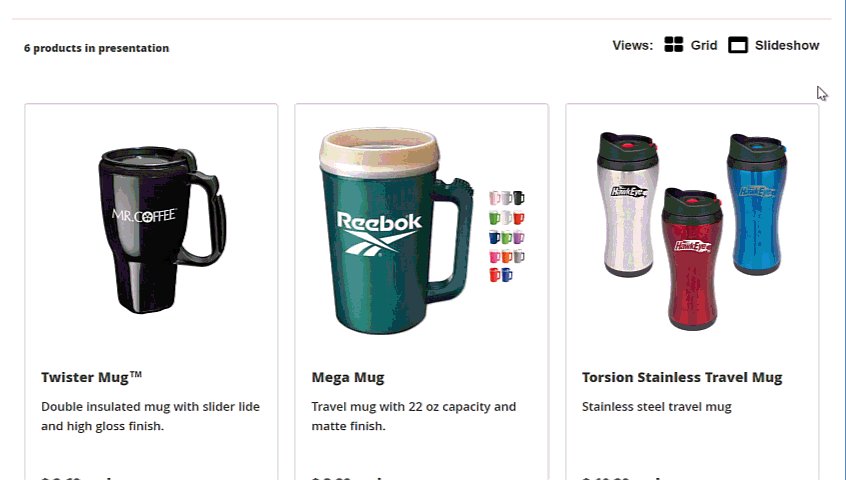
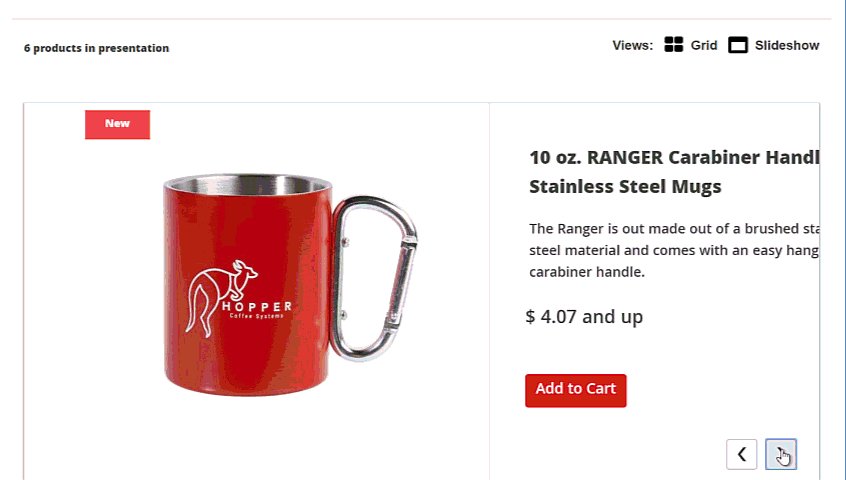
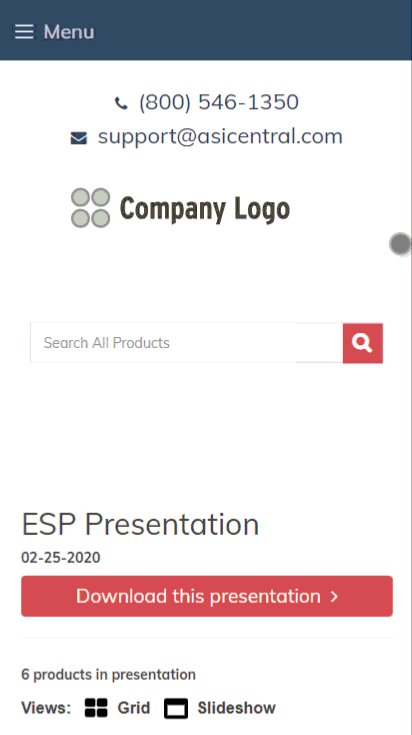
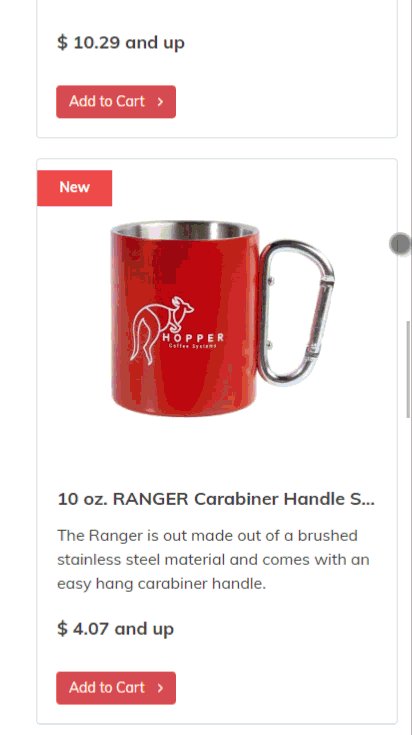
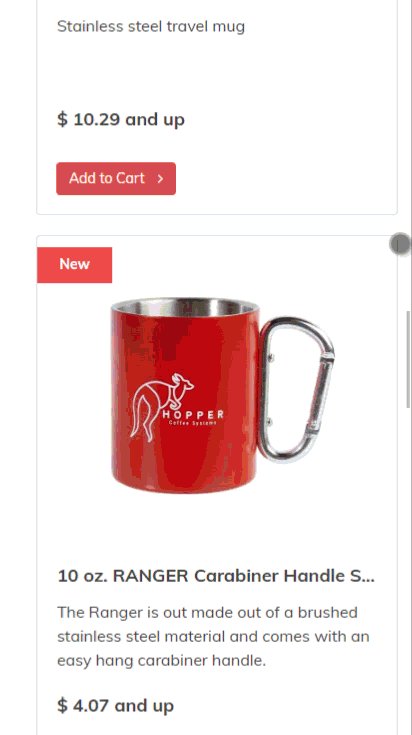
When viewing the published presentation link on the ESP Website or Company Store, products are shown in the grid view, but there is also a slideshow option. Customers are able to toggle between these views at their leisure. Additionally, end users can download the presentation in its entirety, but can also click on a product for the full details about that item. They are also able to view and/or enter comments (if enabled) and order the product(s).

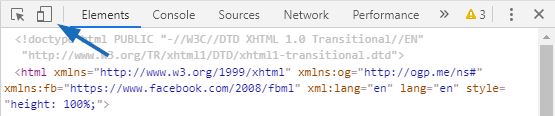
When publishing a presentation to an ESP Website or Company Store, the page that is created is also mobile friendly. To get a preview of how the presentation will look on a mobile device, view the link in Google Chrome. Then, press the F12 button. This will open a panel filled with code. At the top, there is an icon that resembles a cell phone in front of a page. This is the toggle mobile device icon and it enables a website to be previewed as it would be on a mobile device. Click on this icon.

Then, use the Responsive dropdown to select the type of device.

The preview is responsive, so the entire page is able to be viewed using scrolling and provides us with insight regarding how the page will look if our customer opens it on their phone or tablet.


 Français
Français Español
Español